| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 사무자동화 #Selenium
- DeepLearning
- processstart
- pythonnet
- YOLOv7
- 업무자동화
- YOLOv5
- objectdetection
- 사무자동화
- yolo
- Google API
- ironpython
- google cloud
- Text-to-Speech
- Text To Speech
- pyautogui
- pypdf2
- 파이썬 #업무자동화 #python
- computervision
- pdf merge
- Today
- Total
Doarchive
Auto Layout - 오토 레이아웃 본문
Auto Layout
AutoLayout은 제약조건(Constraint) 를 지정해서 뷰의 크기와 위치를 동적으로 배치하는 것으로
각 기종별 사이즈에 구애 받지 않고 동일한 화면을 구현할수 있다는 장점이 있다
● 기존 레이아웃의 단점- 변화에 대처가 어렵다
외부변화
The user resizes the window (OS X).
The user enters or leaves Split View on an iPad (iOS)
The device rotates (iOS).
The active call and audio recording bars appear or disappear (iOS).
You want to support different size classes.
You want to support different screen sizes.
내부 변화
The content displayed by the app changes.
The app supports internationalization
The app supports Dynamic Type (iOS).
● Auto Layout 기본공식

- 오토레이아웃은 각 객체들간의 관계를 이용하여 정의된다
First Item, Second Item 은 각각의 객체
attribute 는 방향
constant 제약조건
Multiplier 는 비율이라고 생각하면 이해가 쉽다
Relationship 의 경우 = 뿐 아니라 ≤ ≥ 사용될수있다
Simple Single View

Red View.Leading = Superview.LeadingMargin
Red View.Trailing = Superview.TrailingMargin
Red View.Top = Top Layout Guide.Bottom + 20.0
Bottom Layout Guide.Top = Red View.Bottom + 20.0
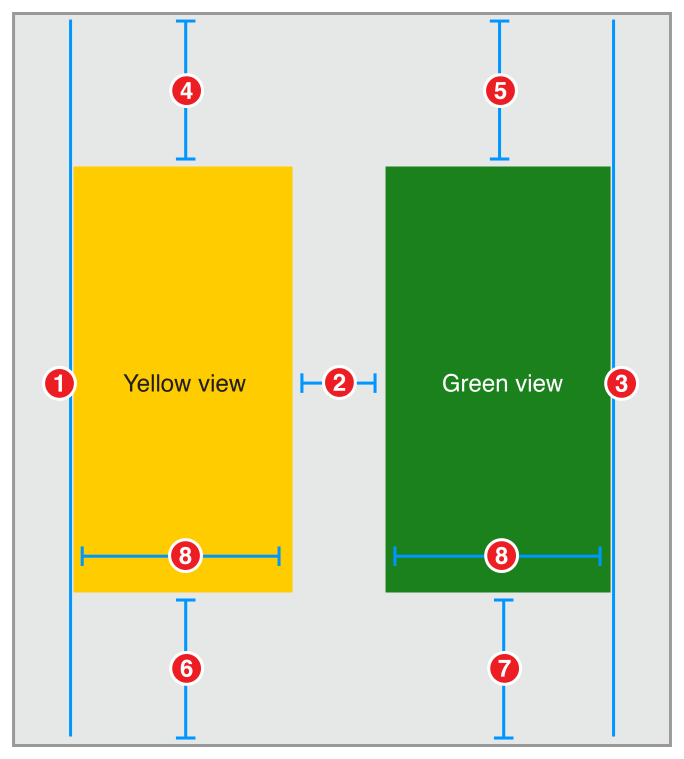
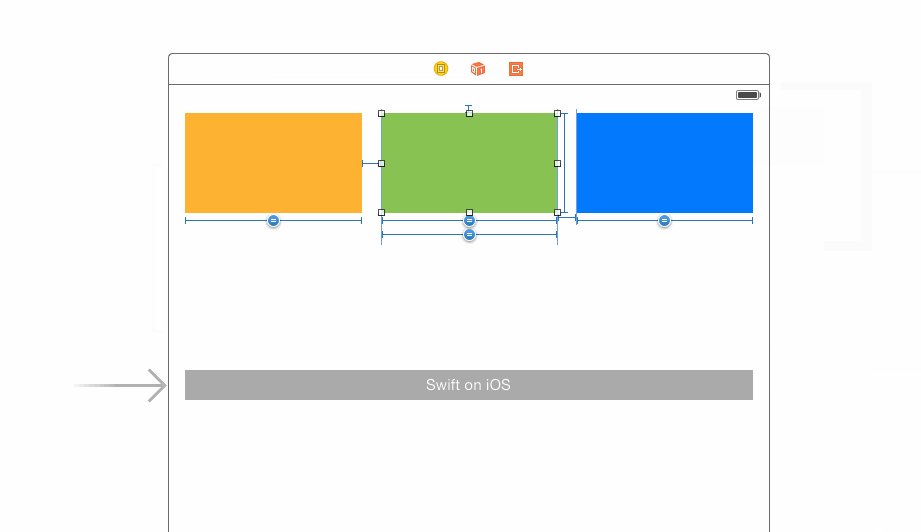
Two Equal-Width Views

Yellow View.Leading = Superview.LeadingMargin
Green View.Leading = Yellow View.Trailing + Standar
Green View.Trailing = Superview.TrailingMargi
Yellow View.Top = Top Layout Guide.Bottom + 20.
Green View.Top = Top Layout Guide.Bottom + 20.
Bottom Layout Guide.Top = Yellow View.Bottom + 20.0
Bottom Layout Guide.Top = Green View.Bottom + 20.0
Yellow View.Width = Green View.Width
Two Different-Width Views

urple View.Leading = Superview.LeadingMargin
Orange View.Leading = Purple View.Trailing + Standard
Orange View.Trailing = Superview.TrailingMargin
Purple View.Top = Top Layout Guide.Bottom + 20.0
Orange View.Top = Top Layout Guide.Bottom + 20.0
Bottom Layout Guide.Top = Purple View.Bottom + 20.0
Bottom Layout Guide.Top = Orange View.Bottom + 20.0
Orange View.Width = 2.0 x Purple View.Width
● Priority
객 객체에 우선순위를 지정할수 있다
1~1000사이의 값을 지정할수 있지만
Required는 1000, DefaultHigh는 750, DefaultLow는 250의 기본값을 사용하는걸 권장한다

Auto Layout Guide: Understanding Auto Layout
developer.apple.com
https://lvwenhan.com/ios/431.html
Auto Layout 使用心得(二)—— 实现三等分 - 岁寒
Auto Layout 使用心得(二)—— 实现三等分 2015-3-6 / 阅读数:51001 / 分类: iOS & Swift 此系列文章代码仓库在 https://github.com/johnlui/AutoLayout ,有不明白的地方可以参考我的 Auto Layout 设置�
lvwenhan.com
'Mobile > iOS' 카테고리의 다른 글
| [XCode] Unit Test-2 Option Setting (0) | 2020.06.18 |
|---|---|
| [XCode] Add unit Test in Existing project (0) | 2020.06.18 |
| Xcode - project 이름 바꾸기 / Change project name (0) | 2020.04.10 |
| [Xcode] consol 활용하기 (layout id 찾기 ) (0) | 2020.04.07 |
| User interaction enable - 버튼이벤트를 안받고 싶을때 (0) | 2020.04.02 |




